
OverScore Unit Converter
An Android app for converting between types of units, built with web technologies

Check it out yourself:
https://play.google.com/store/apps/details?id=media.overscore.unitconvThere was a time when making a mobile app required the use of specific tools. In the very early days, this basically meant you had to use the Java programming language. When the Android operating system eventually came along, it also supported Java, and Objective-C was the de-facto programming language for iOS for many years. As mobile phones became less novel and more ubiquitous, though, more options started to emerge. Today’s Android and iOS developers have many options at their disposal - the Kotlin and Swift programming languages, respectively, being among the most popular for such developers. And tools like Google’s Flutter allow for a single codebase to be deployed to Android, iOS, the web, and desktop at the same time.
But there weren’t always so many options. Arguably one of the biggest revolutions in mobile development began with the release of PhoneGap all the way back in 2009 (later Adobe PhoneGap, later Apache Cordova). PhoneGap was a tool that shook up the mobile app development game, allowing web developers to create mobile apps using the exact same technologies they were using to create websites.
For this project, we chose to use Ionic’s Capacitor, which is some ways a competitor to, and in others a successor of Apache Cordova. While we at OverScore have dabbled with many tools for developing mobile applications, this was an experiment regarding how quickly a mobile app could be created. In total, from the initial idea to an app that could be released on Google Play, we were able to complete this project over a weekend. It taught us the real power of tools like Capacitor, the ins and outs of submitting an application to Google Play, and some of the challenges specific to mobile development with web technologies.

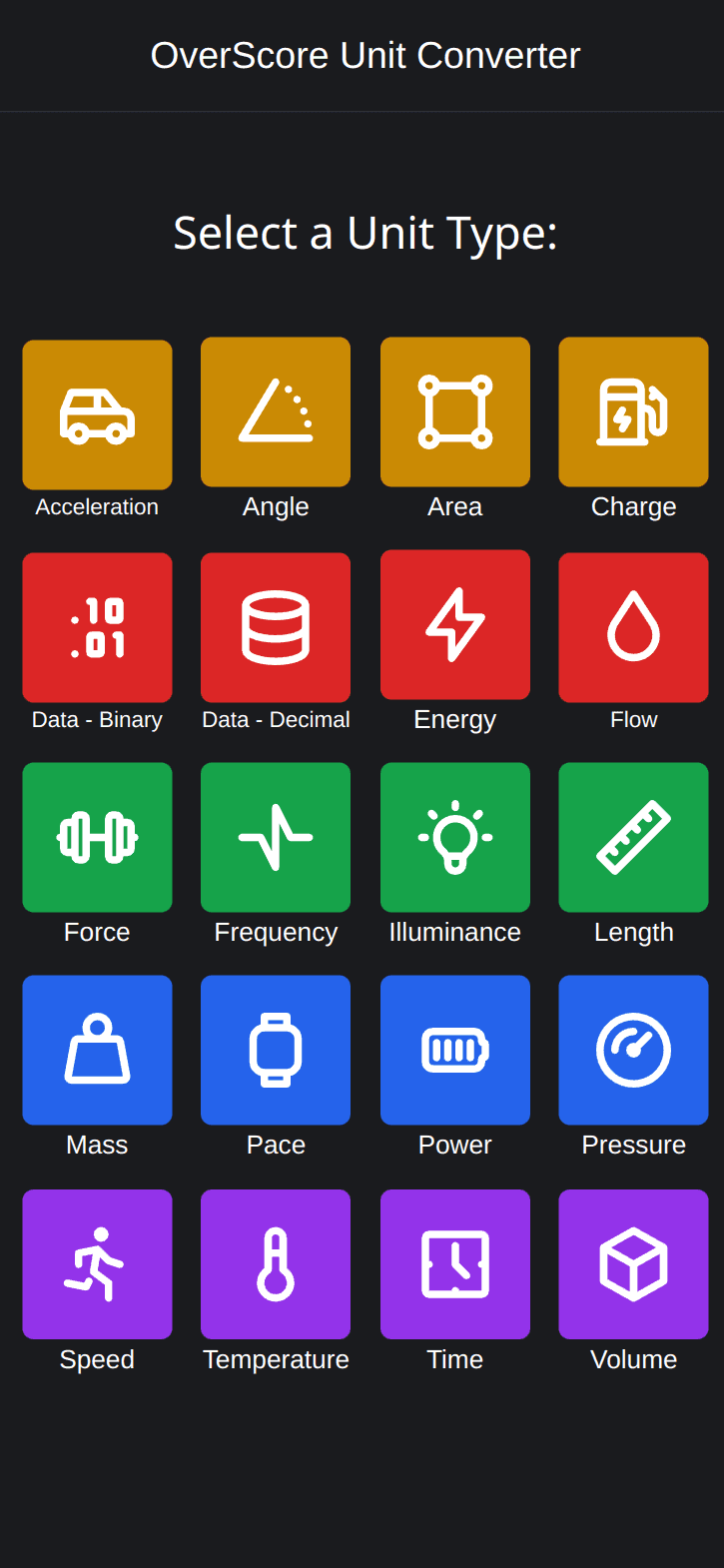
A screenshot from the main screen of the application, showing the different unit types it supports
The main idea behind this app was to make something that had some form of real utility, while also being a good technical demonstration. So we chose the concept of unit conversion. While there are many apps out there with unit conversion capabilities, and while this by no means is the best one, we were able to pack in a lot of usefulness into this app in a remarkably short amount of time.
One time savings we achieved, was that by using Capacitor, we were able to make use of pre-existing open-source tools that were written for the web platform. So we didn’t have to find mobile-specific tools or have to write our own. In the software development world, sometimes it is best to write one’s own tools, but it is always advisible to do some research and see what existing tools might already be suitable for the task at hand.
Instead of writing all the conversion factors by hand, we were able to make use of a very handy JavaScript library, called convert-tools, available from https://www.npmjs.com/package/@bstoots/convert-units. This library allowed us to provide users with a list of unit categories to select, along with a wide range of units within each of the categories that can be converted between. As a very basic example, under the “Temperature” unit category, it provides the relevant conversion factors for the conversion of Celcius, Fahrenheit, Kelvin, and Rankin temperature values. In a way, this whole mobile app is a pretty frontend for convert-tools, and we are very greatful to the developer of this library.
Oh, and the icons for each of the unit categories, shown in the colourful grid? Those are from tabler-icons (https://tabler-icons.io/), a delightful set of icons available to use in any type of software application. There are over 3,000 of them, but we still had to get a bit creative to find icons to visually represent each of the 20 supported unit categories. It worked out pretty well, though, and we would highly recommand tabler-icons.
The application itself was made using React, which is a hugely popular JavaScript framework for building websites and web applications. (As an aside, the terms are often interchangable, but here at OverScore we refer to a “website” as a site with little dynamic content that is more like a billboard or a business card, and a “web application” as a site with many interactive features and dynamic content - like a payroll portal or online word processor.) There are many good reasons for React’s popularity, but it mostly boils down to how easy it is to get started with it, and how many plug-ins, libraries, and tools are compatible with it.
For instance, another open-source project for the web that we were able to utilize for this app was Mantine. Mantine is a UI framework that makes it easier to create beautiful, functional user interfaces for React applications. We would highly recommend Mantine, even though it is a newer option, as it has a very passionate group of developers and users behind it. This was not the first time we have used Mantine for a project here at OverScore, and it will not be the last.

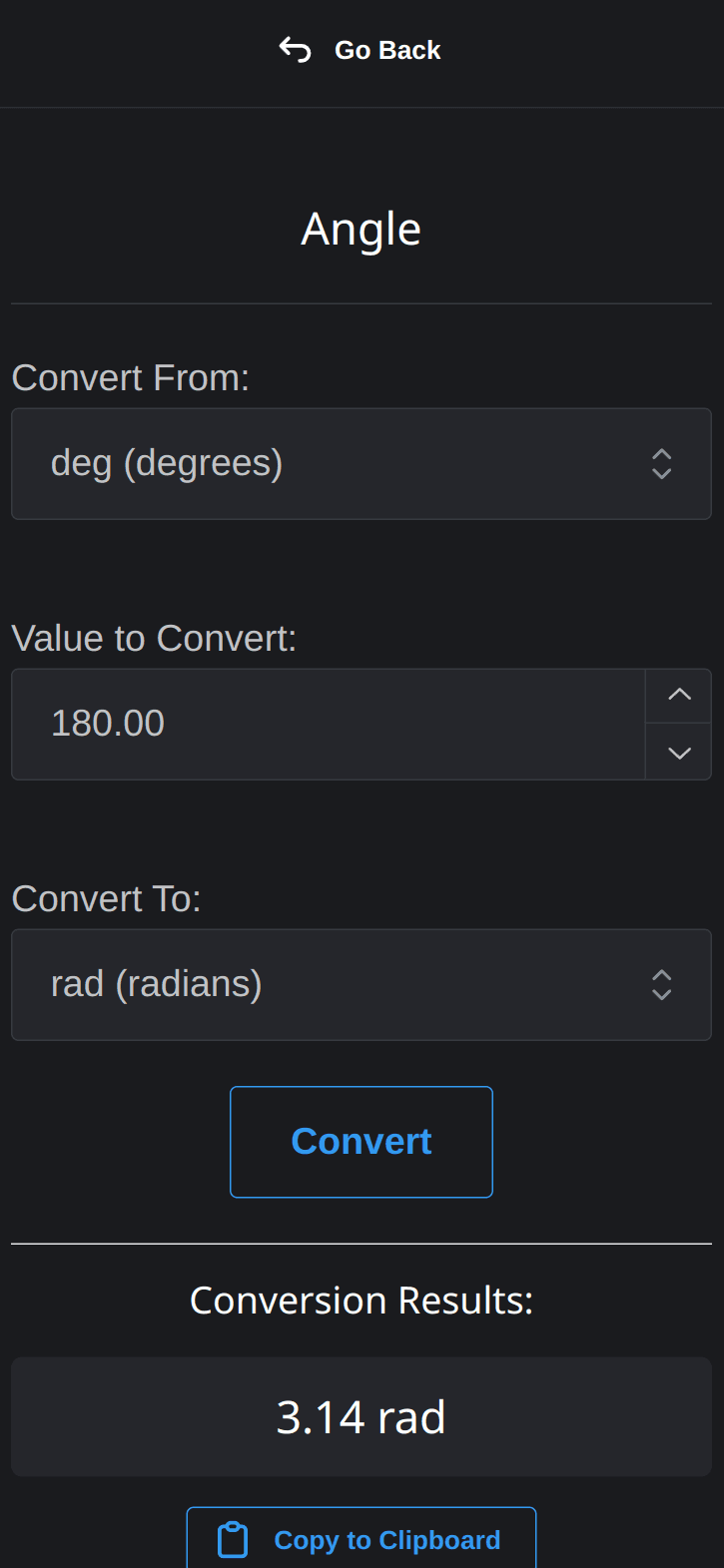
Here's a example of the app in action, converting degrees to radians

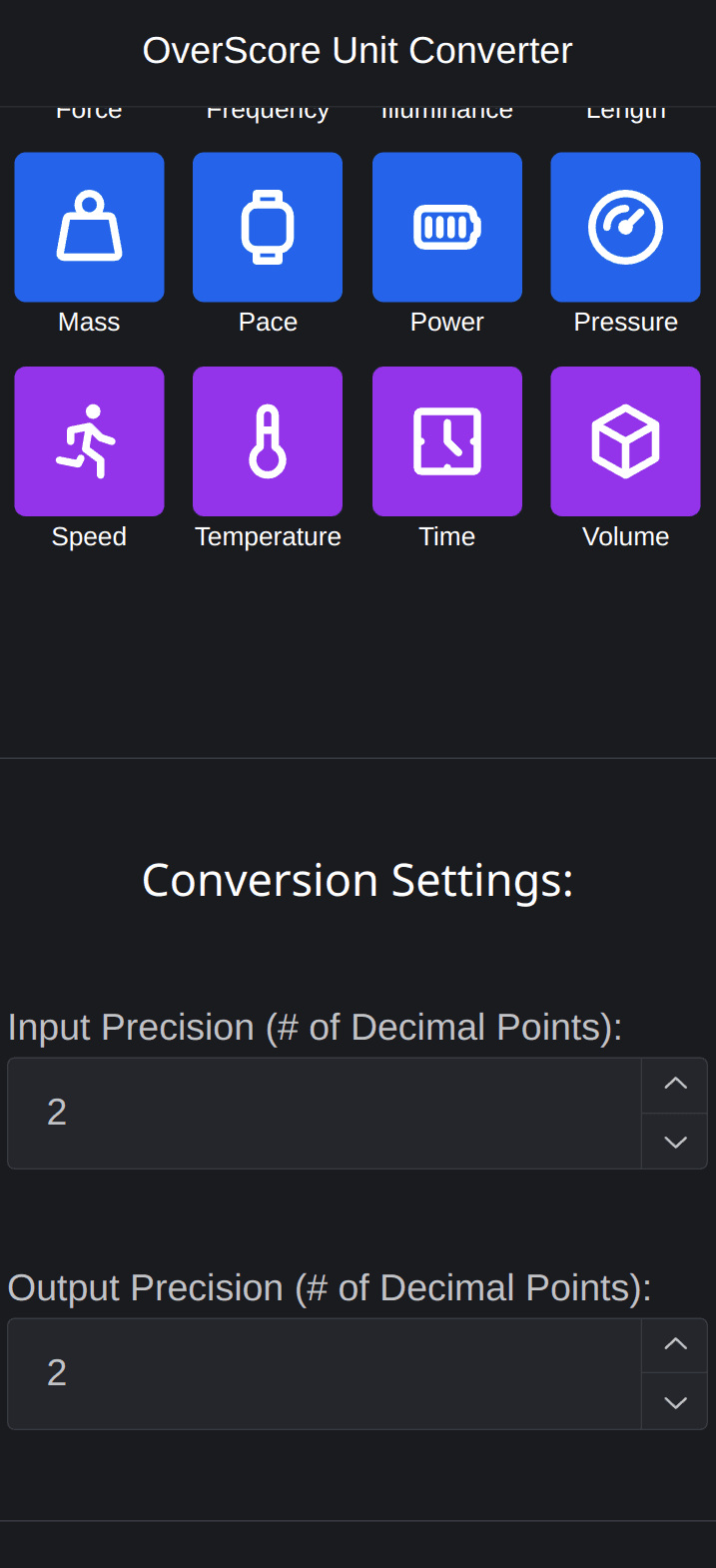
The input and output precision (# of decimal points) is configurable by scrolling down

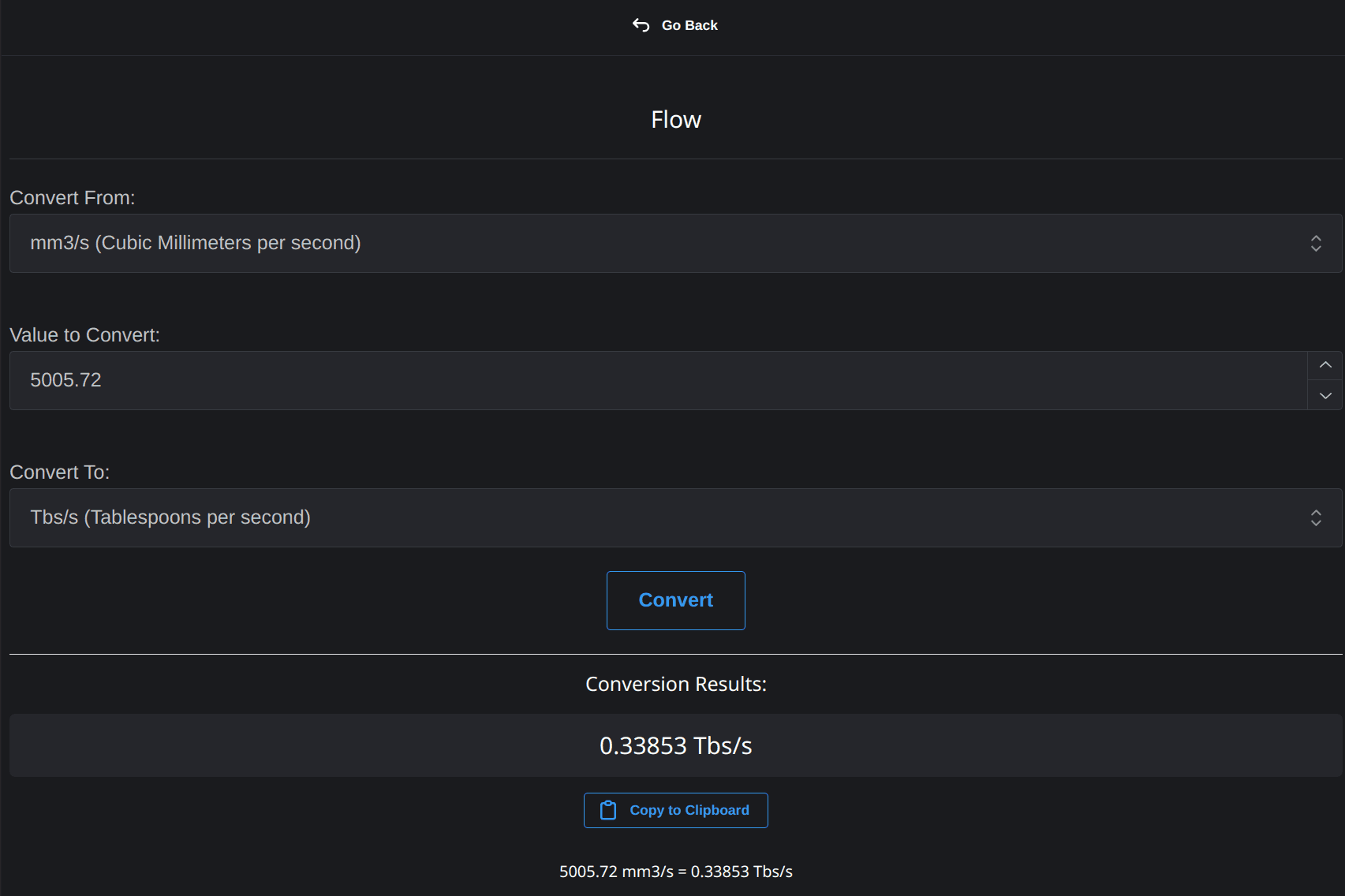
Here is a bit of a sillier example of a conversion. Not sure why you'd want to do this, but you can!
Another part of this experiment was seeing what it takes to submit an app to Google Play. We have a Google Play developer’s account, and used it to upload a build of the app. There were several hoops through which we had to jump - including uploading screenshots, providing a privacy policy (even though the app collects no user data and performs without an internet connection), and providing answers to several questionnaires. No, this wasn’t a news app, a pandemic tracker, an app targeted at children, an app that contains in-app purchases, etc. Then the wait began…
Arguably, the wait is the worst part. Google basically gives you no indication how long the “review” process is going to take. For us, we submitted a build of the app Monday morning, and it went live Thursday afternoon. Although they are always quick to tell us about changes to tax collection in Sri Lanka, Missouri, or Vietnam - we didn’t end up receiving an email when the app went live, and just had to keep refreshing the page to see the latest progress. But anyway, it’s up now, and that’s that. If you have an Android device and you want to take the app for a spin, you can do so by downloading it from the link below:
https://play.google.com/store/apps/details?id=media.overscore.unitconv
Eventually, it might be nice to fix a few bugs with this app (it was developed over a weekend, after all), maybe add some different types of units, improve the look of the interface, etc. And it would also be nice to be able to clean up the codebase a bit and release an open-source version to F-Droid, perhaps.
Until then, this has been a worthwhile experiment, and it’s nice to have something to show for it. OverScore Unit Converter stands as a testament to the fact that mobile apps can be built using web technologies, and it is possible to build an entire app over the weekend - with the right tools and a bit of ingenuity.